
Welcome.US
- Client
- Welcome.US
- Role
- Lead UI Developer
- Tech
- Next.js, Tailwind, Storybook
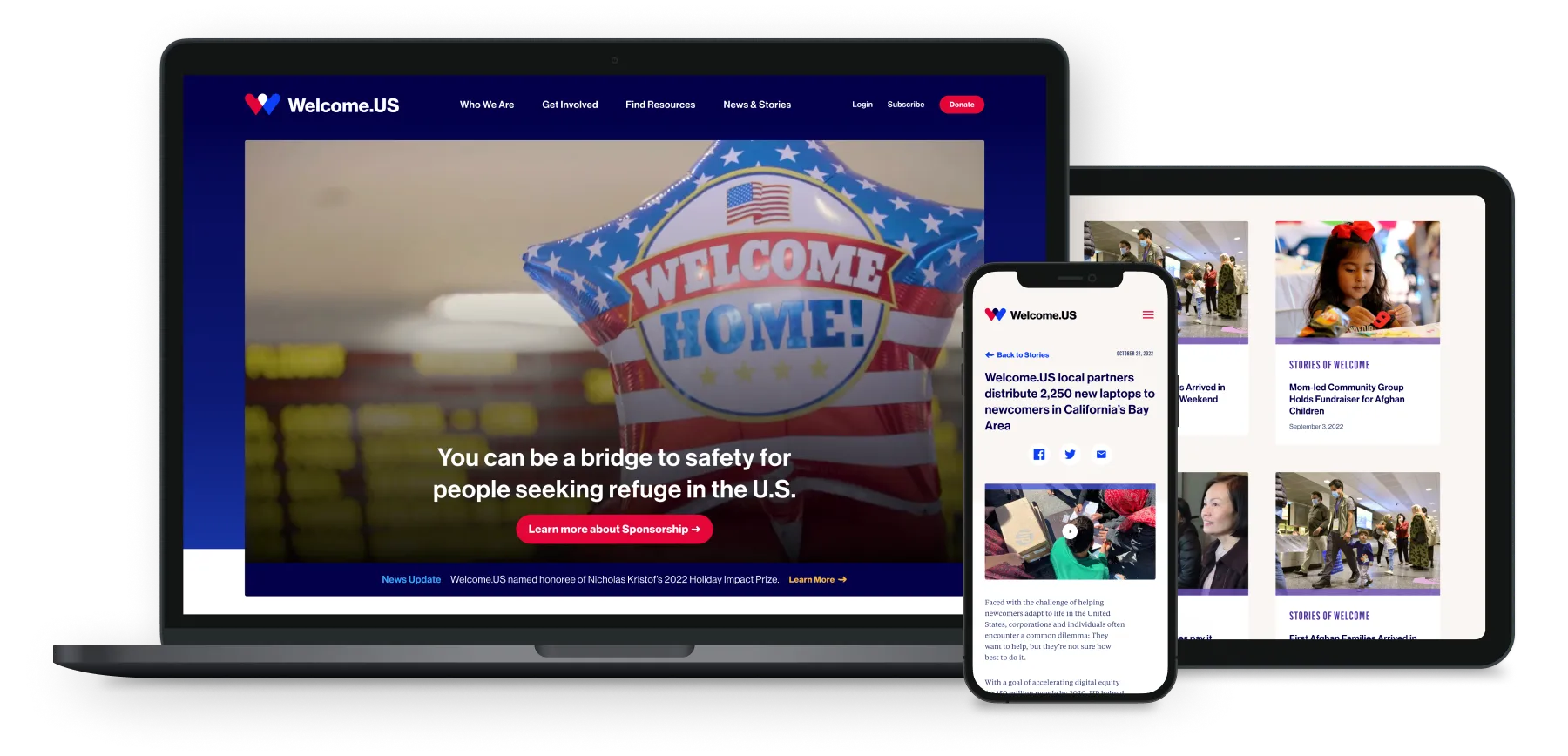
Welcome.US is a national initiative which mobilizes Americans to help resettle newcomers seeking refuge in the U.S.
With a refined and expanded design, and codified style and pattern library, my role on this project was to translate this into a flexible component library and set up the front-end framework.
Component Driven Development
Following a component driven approach, development occured from the bottom up, focusing on individual components and building them in isolation. This allowed us to focus on discrete pieces of the interface and define relevant states and variations for each piece.
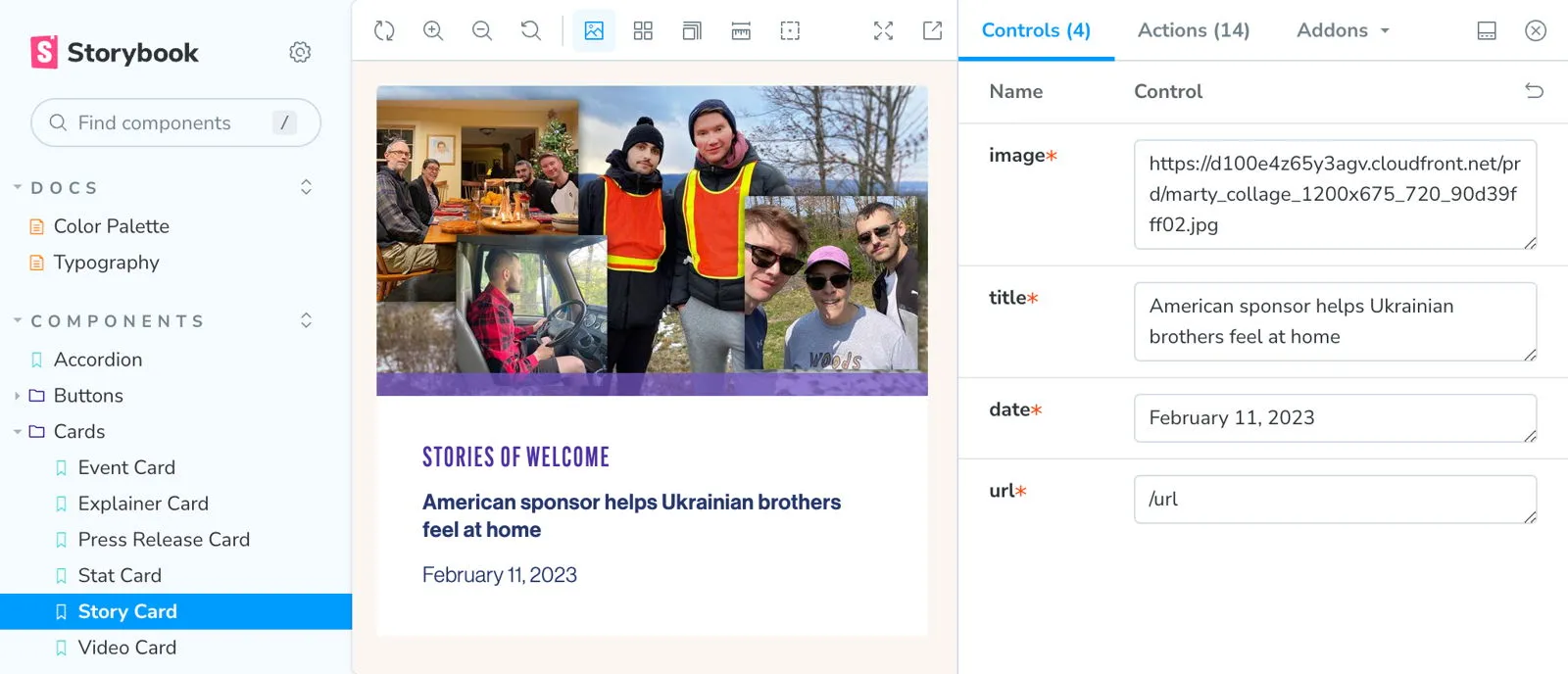
Storybook
All of this was acheived using Storybook, which provides a workshop area for building, documenting and testing UI components in isolation. Additionally, the new version of Storybook (v7), provided a new component story format with improved type safety for its integrated TypeScript experience.

// StoryCard.stories.tsx
import { columnWidthDecorator } from '@/.storybook/decorators'
import type { Meta, StoryObj } from '@storybook/react'
import { StoryCard as StoryCardComponent } from './StoryCard'
import { mockStoryCard } from '@/mocks'
const meta: Meta<typeof StoryCardComponent> = {
title: 'Components/Cards/Story Card',
component: StoryCardComponent,
decorators: [columnWidthDecorator],
parameters: {
backgrounds: {
default: 'neutral 100',
},
},
}
export default meta
type Story = StoryObj<typeof StoryCardComponent>
export const StoryCard: Story = {
args: mockStoryCard,
}