
Urū Sports App
- Client
- Urū Sports
- Role
- Lead UI Developer
- Tech
- Tailwind, Turbo, Stimulus, Rails, Nice Partials, Webpacker
Elite athletes looking to play overseas often face a challenging and difficult process of finding playing opportunities and sponsorships. Intimately aware of these challenges, entrepreneur and former All-American field hockey player Ainsley McCallister came to Viget for help with creating a platform that would provide information, connection opportunities and peer-to-peer support for elite athletes as they navigate their careers playing overseas.
Rapid Build MVP
The result was a user-informed, rapid build MVP, which allowed investors to clearly see the vision, and allowed users to get onboarded and test and influence the future of the platform.
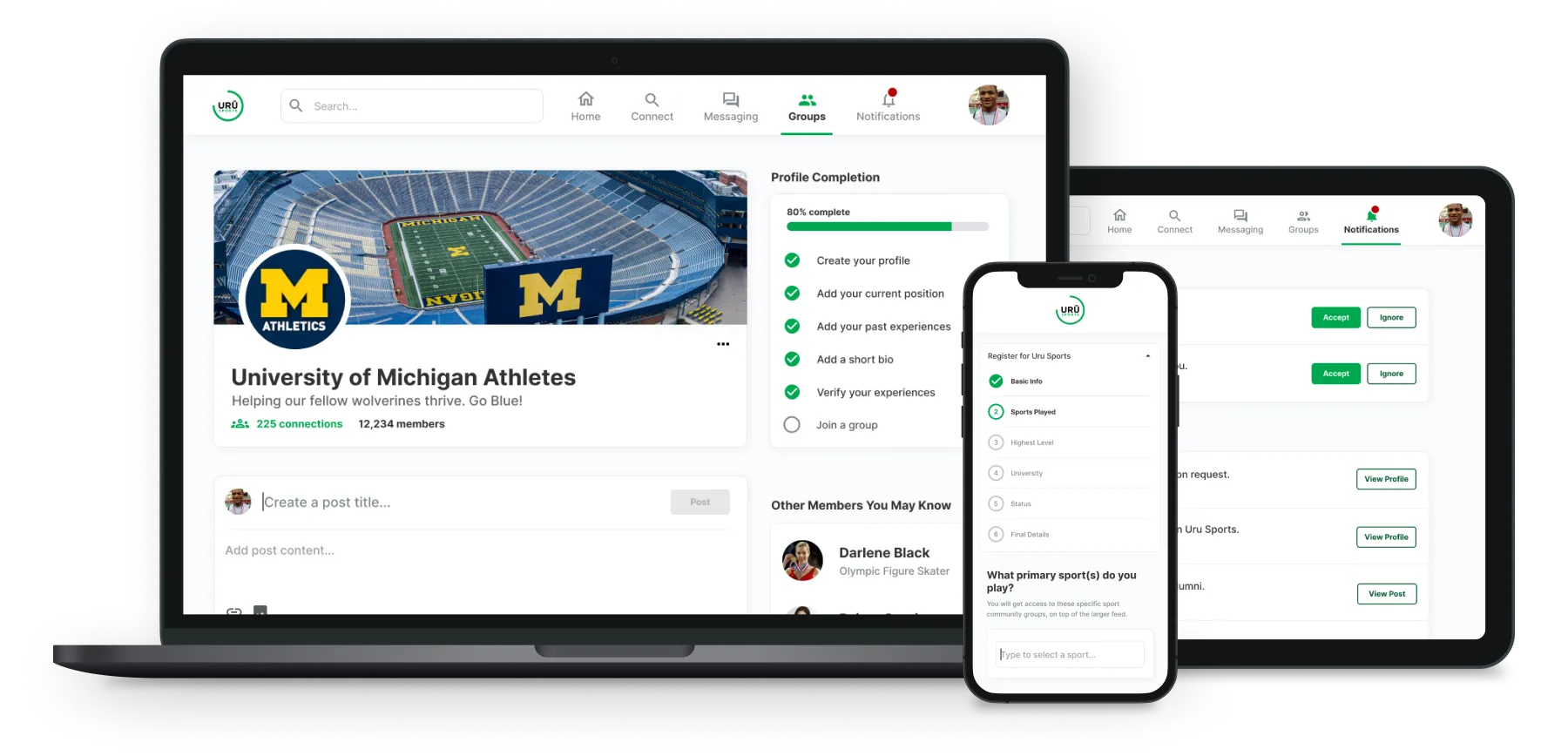
My role in the project was primarily centered around rapid UI development for priority phase-one features, such as: onboarding and profile creation, member and group discovery, and the news feed.
Tailwind UI
With only six weeks to build a fully functioning MVP, we turned to Tailwind UI to give us a head start on UI development. For each component in the application, there was a stock component in Tailwind UI which could be used as a starting point. Most of our use cases necessitated slightly modified or extended versions of these stock components, but it still saved time, and allowed us to build and iterate on features more rapidly, while still allowing for a custom UI.
Stimulus Controllers
For UI components that required client-side interactivity, such as a dropdown menu or a displaying a modal, we used Stimulus. This allowed us to more rapidly develop features by providing component bootstraping, lifecycle methods and state management, all in a lightweight easy to use package.
Component Slots
Many of our general purpose components had the need for named components slots for presenting different arrangements of content within the same component container. Since Rails partials don’t support anything like this out-of-the-box, we turned to Nice Partials to accomodate this.
Key Takeaways
- Because of the tight project timeline for the MVP, rapid feature development was a primary focus.
- In order to support this focus, good collaboration and support between front-end and back-end work was a must.
- Our code review turnaround time needed to be fast in order to keep things moving.
Results
After initial launch, an invite only pilot program was started, which yielded a nearly 50% conversion rate from additional invitations sent. The app has been pitched to potential investors, and has been accepted into the second class of Comcast NBCUniversal’s SportsTech Accelerator program!
